As more and more people use mobile devices to browse the internet, it’s become increasingly important for web developers like Abubaker to design WordPress websites that are optimized for all screen sizes. This is where responsive web design comes in. In this blog post, we’ll explore the benefits of responsive web design and how it can improve user experience and search engine optimization (SEO) for WordPress websites.
What is Responsive Web Design?
Responsive web design is an approach to web development that involves designing and coding WordPress websites in a way that allows them to adapt to different screen sizes. This means that a website that looks great on a desktop computer will also look great on a tablet or smartphone, without the need for a separate mobile version of the site.
The Benefits of Responsive Web Design for WordPress Websites
- Improved User Experience: One of the biggest benefits of responsive web design for WordPress websites is improved user experience. When a website is designed to be responsive, it means that users can easily access and navigate the site regardless of the device they are using. This results in a seamless user experience that keeps visitors on your WordPress site for longer and helps to reduce bounce rates.
- Increased Mobile Traffic: With more and more people using mobile devices to browse the internet, having a responsive website for your WordPress site is essential. In fact, research shows that mobile devices account for over half of all internet traffic. By designing a responsive WordPress website, you’ll be able to capture this mobile traffic and provide a better user experience for these visitors.
- Improved SEO: Another benefit of responsive web design for WordPress websites is improved search engine optimization (SEO). Google and other search engines prioritize websites that are mobile-friendly, meaning that they are more likely to rank higher in search results if they are designed to be responsive. This can help to increase visibility and drive more traffic to your WordPress site.
- Cost-Effective: Finally, designing a responsive website for your WordPress site is a cost-effective solution for businesses. Rather than having to create separate versions of a website for desktop and mobile users, responsive design allows for a single WordPress site that can be accessed from any device.
Samples of Responsive Portfolios
If you’re a WordPress developer like Abubaker and are looking for inspiration on how to design a responsive portfolio, check out some of these examples:
- Media Boom: This portfolio uses a responsive design to showcase their video production work across all devices.
- One Page Love: This portfolio uses a responsive design to showcase their collection of one-page website designs.
- Wanda Print: This portfolio uses a responsive design to showcase their print design work, including brochures, business cards, and packaging.
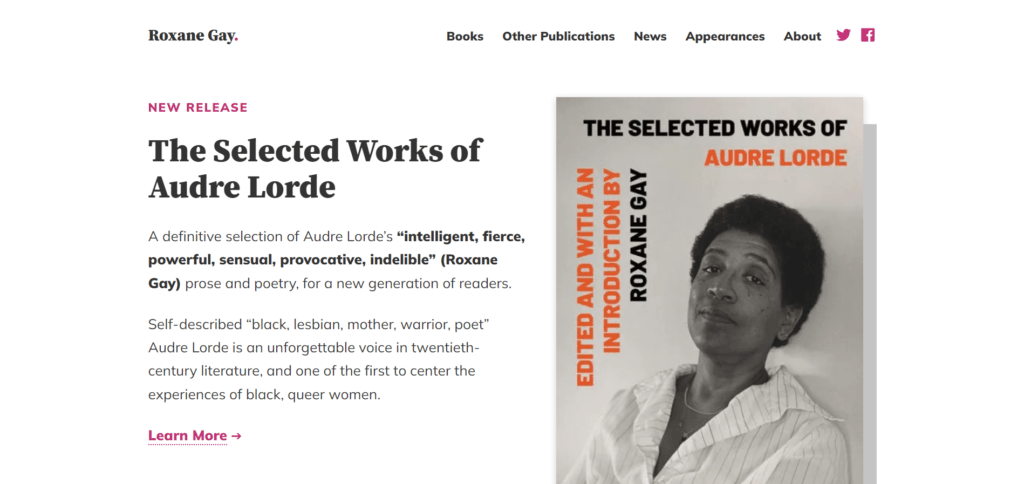
- Roxane Gay: This author’s website uses a responsive design to showcase her books and essays across all devices.


In conclusion, responsive web design is essential for creating a positive user experience and improving SEO for WordPress websites. By designing WordPress websites that are optimized for all screen sizes, businesses can capture mobile traffic and keep visitors engaged for longer. So, if you’re a WordPress developer like Abubaker, it’s important to make sure that you’re proficient in responsive web design in order to provide the best service to your clients.

